About
I'm a programmer based in Montreal, Canada and I've worked with React/React Native at 3 small-to-large size US startups and my strongest languages are Javascript, Node.js, Ruby, and Python.
I've also made several games using Unity, Node.js and Javascript and the biggest game has about ~2 million sessions total
Check out my 📕 Resume
|  Linkedin
|
Linkedin
|  Github
|
Github
| Twitter
|
Stackoverflow
Technical Blog Posts
-
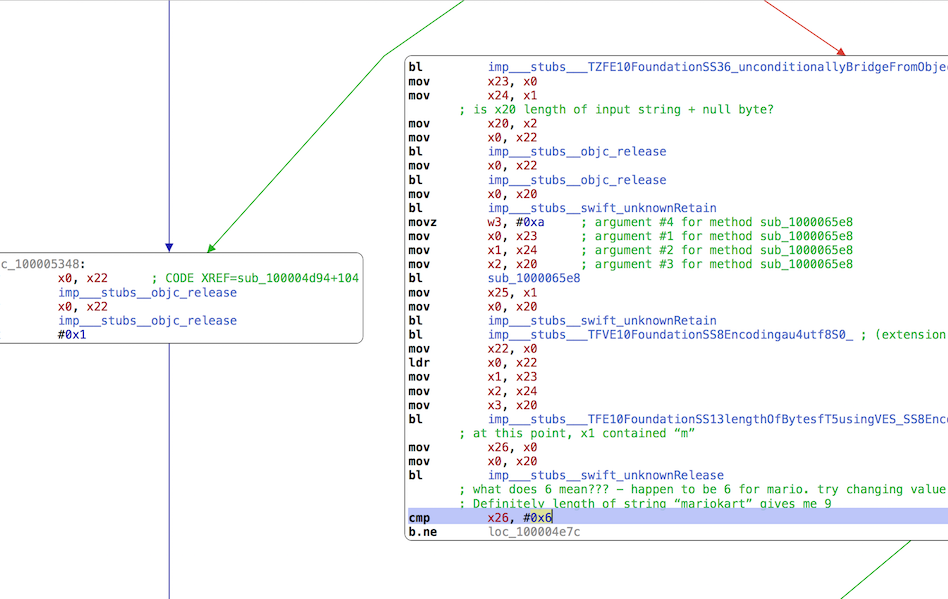
 Jul 16, 2017H1702 CTF: Reversing iOS and Android Writeup
Jul 16, 2017H1702 CTF: Reversing iOS and Android Writeup -
 Apr 17, 2016Plaid CTF 2016: Butterfly Writeup (pwn 150)
Apr 17, 2016Plaid CTF 2016: Butterfly Writeup (pwn 150) -
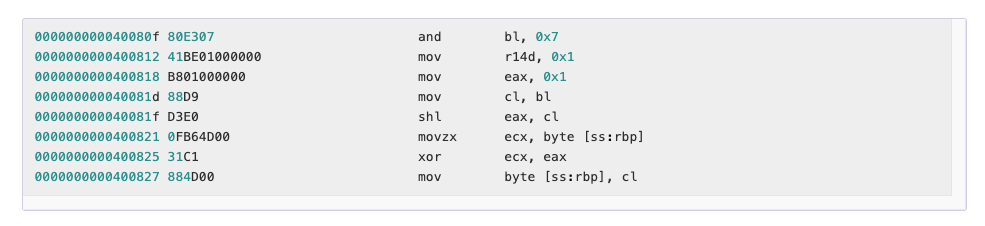
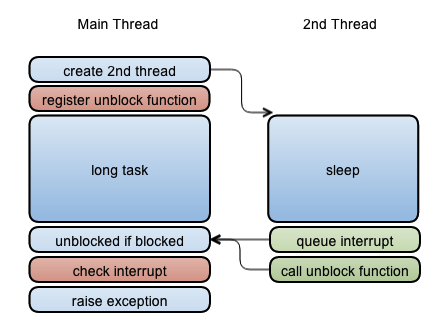
 Jul 26, 2014Understanding Timeouts in Ruby (MRI)
Jul 26, 2014Understanding Timeouts in Ruby (MRI)
Apps I've built
-
 Pixelify - Canva App (2024)
Pixelify - Canva App (2024)A React Canva app that pixelates user images using their app-ui-kit and selection API. ~1 million unique views and 250k+ installations.
-
 Polymorf.me (2023)
Polymorf.me (2023)AI Talking Avatars using Next.js on Front-end and Python, modal.com for GPU serverless inferencing. 1k+ users.
-
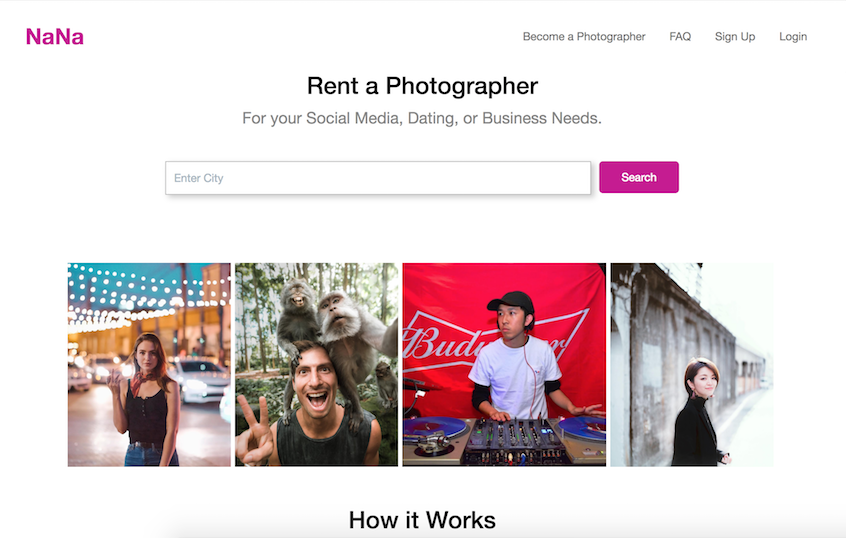
 Nanapx (2018)
Nanapx (2018)A React.js + Express web app using Stripe for payments. Basically, a marketplace for people to find and rent photographers. A chance for me to experiment with react, and some of its libraries such as react-router, formik, and played around with react native a little bit.
-
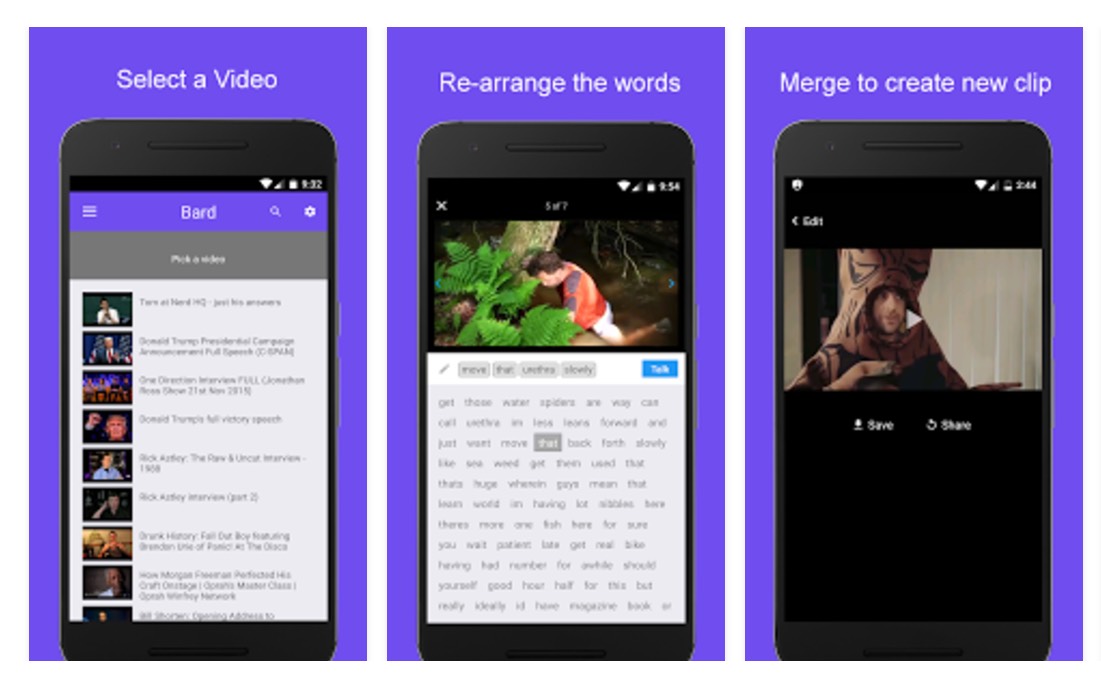
 Bard (2016)
Bard (2016)10k+ installs on Google Playstore. Native iOS and Android app for mixing people's words to create funny mashups. They both depend on a Node.js based EC2 pipeline that cuts videos into word segmented mp4 videos using speech-to-text, and the segments would then later on be re-assembled on the mobile clients. LRU cache is used on the clients to minimize bandwidth.
The Swift app uses AVFoundation to stitch video segments natively, while the Android uses Exoplayer to display the merge preview (which is faster than ffmpeg on android), and uses a AWS Lambda function to do the final merge if needed.
Games I've made
-
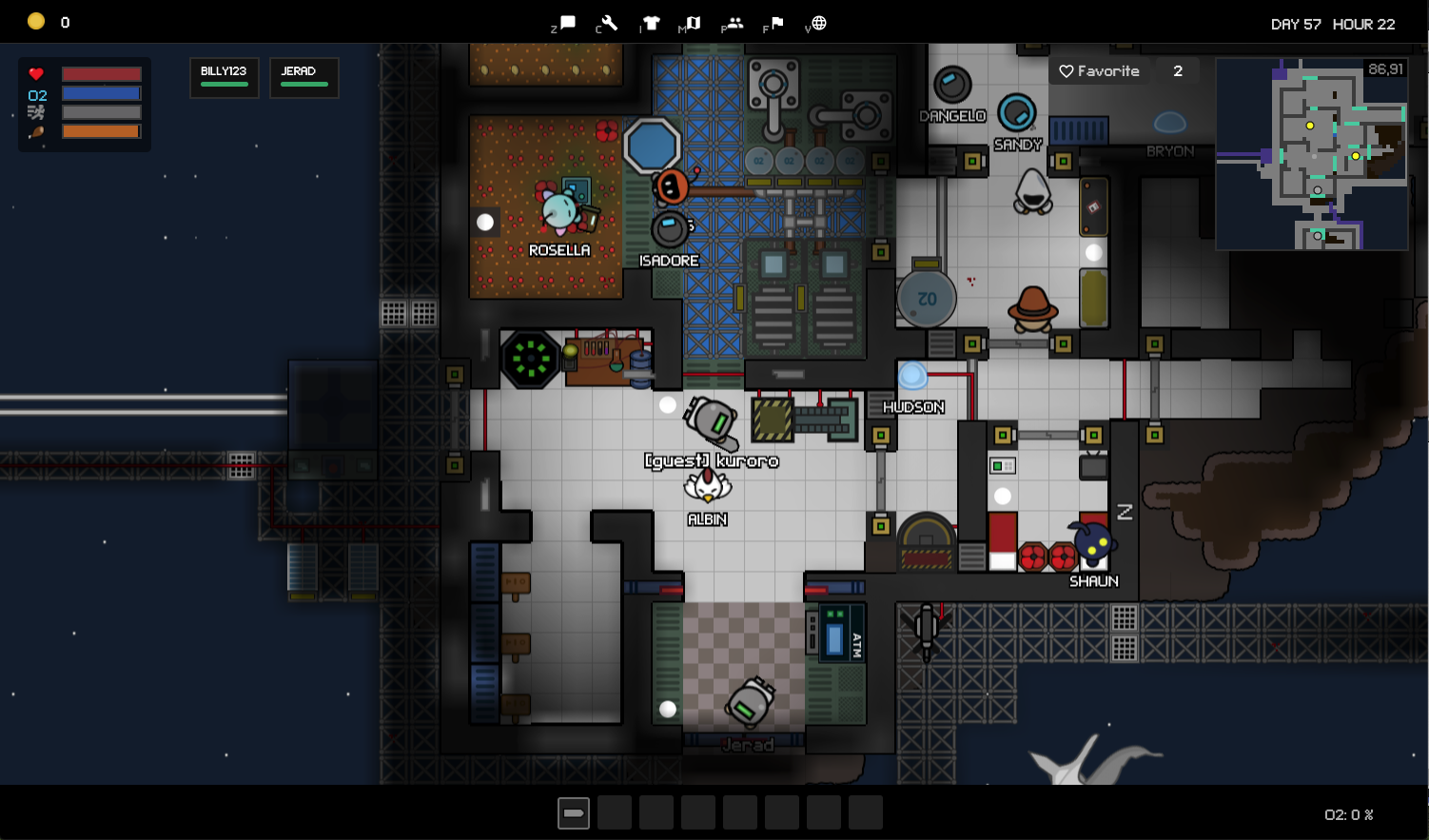
 Junon.io (2020)
Junon.io (2020)Multiplayer Space Colony Survival. ~2 million play sessions, average session duration of 30 minutes.
-
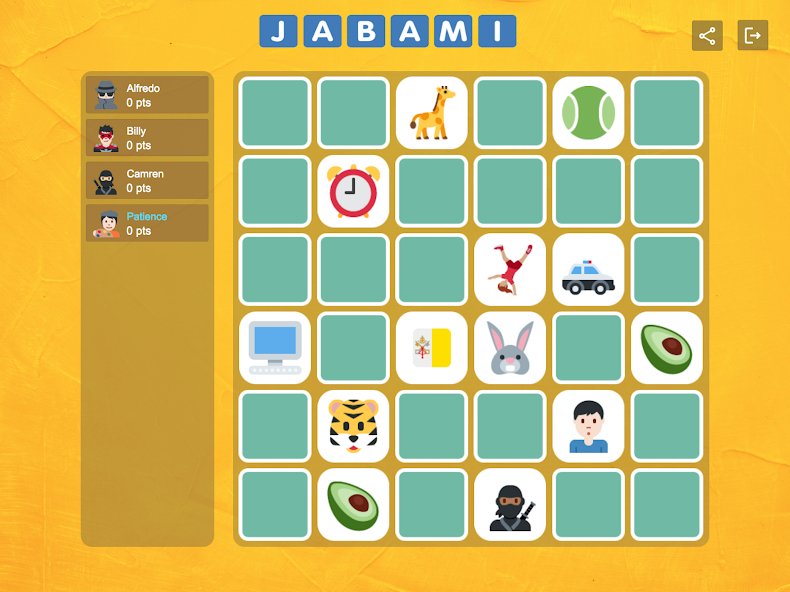
 Jabami.io (2021)
Jabami.io (2021)First Unity mobile game I've made for Android, iOS, and Web written in C#. A casual multiplayer memory game where you match similar cards.
-
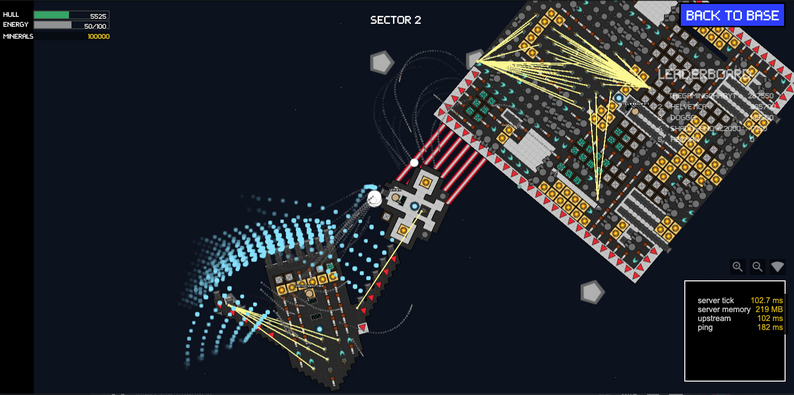
 Uchu.io (2021)
Uchu.io (2021)Online multiplayer ship constructor and battle using Pixi.js on client and Node.js on backend
-
 Archerfall (2022)
Archerfall (2022)2D Multiplayer Arena PvP where you fight with bows and arrows. Game has an in-built Level Editor where you can create custom levels to play with friends